Case Scenario 1
E-commerce Mobile App

Client Overview:
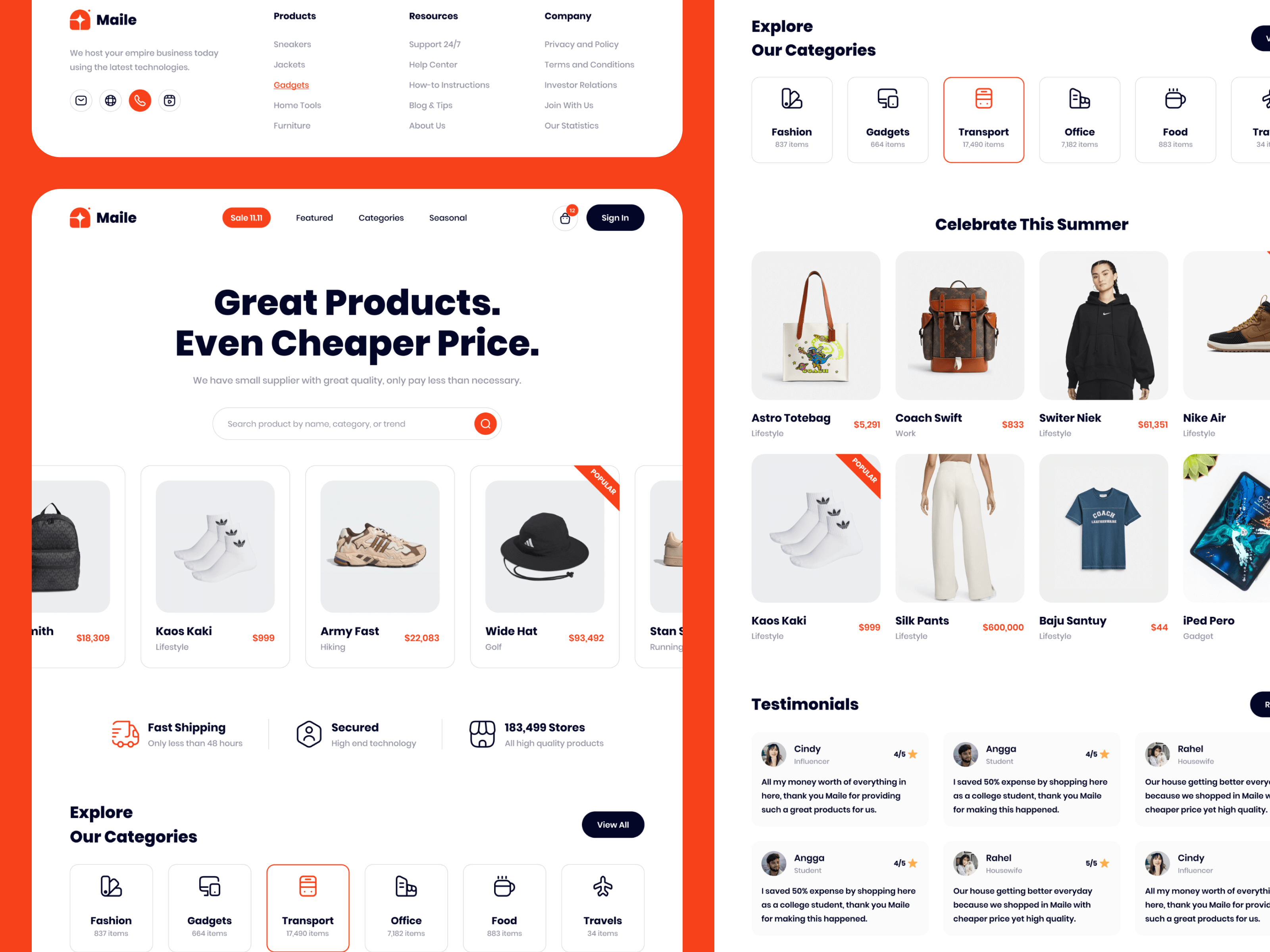
AeroWebs.net was approached by a leading e-commerce startup aiming to revolutionize the online shopping experience with a mobile app targeting tech-savvy millennials. The client sought to enhance user engagement, streamline the shopping journey, and increase conversion rates through intuitive UI/UX design.
Challenges:
- Complex Navigation: Simplifying navigation across various product categories and promotional sections without overwhelming the user.
- Enhancing User Engagement: Encouraging users to explore products through personalized recommendations and interactive features.
- Optimizing Checkout Process: Reducing cart abandonment by optimizing the checkout flow and integrating secure payment gateways.
Solutions:
Research and Analysis:
AeroWebs.net conducted extensive user research, including user interviews, surveys, and competitive analysis. Insights revealed a preference for minimalist designs with seamless navigation and personalized content.

Design Strategy:
- User-Centric Interface: Designed a clean, minimalist interface with a focus on intuitive navigation and visual hierarchy.
- Personalization: Implemented AI-driven algorithms for personalized product recommendations and dynamic content updates.
- Streamlined Checkout: Simplified the checkout process into a few steps with guest checkout options and multiple payment gateways.
Implementation and Results:
The UI/UX design team at AeroWebs.net collaborated closely with developers to ensure seamless integration of design elements. Post-launch analytics indicated a significant increase in user engagement, with a 20% decrease in cart abandonment rates and a 30% rise in overall sales within the first quarter.

Case Scenario 2
Fitness Tracking Mobile App

Client Overview:
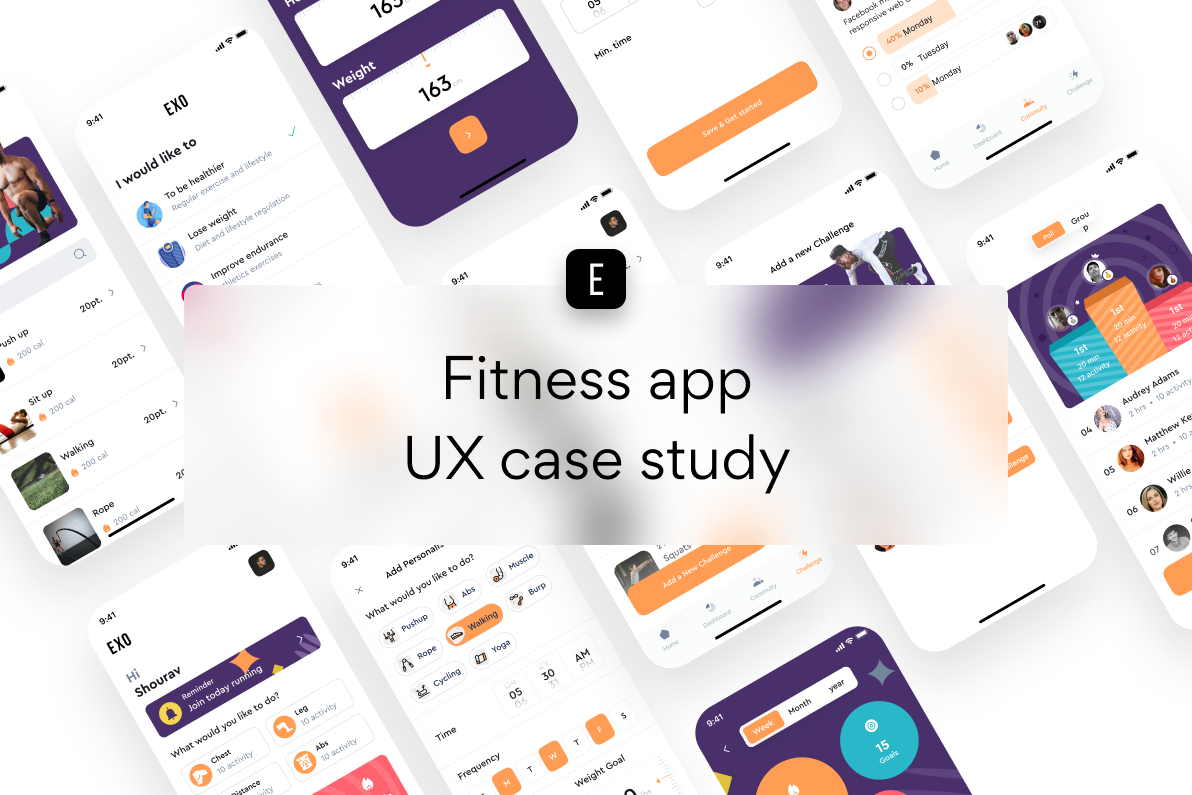
AeroWebs.net partnered with a fitness tech startup to develop a mobile app focused on health and fitness tracking. The client aimed to create a user-friendly platform that motivates users to achieve their fitness goals through interactive features and comprehensive data analytics.
Challenges:
Data Visualization: Presenting complex fitness data in a visually appealing and easy-to-understand format.
User Motivation: Designing features that encourage consistent user engagement and motivate users to achieve their fitness milestones.
Accessibility: Ensuring accessibility features for users with different abilities and preferences.
Solution:
Research and Analysis:
AeroWebs.net conducted user personas and journey mapping exercises to understand user needs and pain points. Insights highlighted the importance of real-time data updates and motivational prompts.

Design Strategy:
Intuitive Dashboard: Designed a customizable dashboard displaying real-time fitness metrics, progress charts, and achievement badges.
Gamification Elements: Integrated gamification elements such as challenges, rewards, and social sharing to enhance user motivation and engagement.
Accessibility Features: Implemented features like voice-guided workouts, adjustable font sizes, and color contrast options for enhanced accessibility.
Implementation and Results:
Through iterative design and user testing phases, AeroWebs.net refined the app interface for optimal usability. Post-launch feedback indicated a 25% increase in daily active users and a 15% improvement in user retention rates, highlighting the app’s success in motivating users and providing a seamless fitness tracking experience.
